VBP Buttons
The first step is to activate the EazyScan button on the VBP Button Maintenance from as shown below.
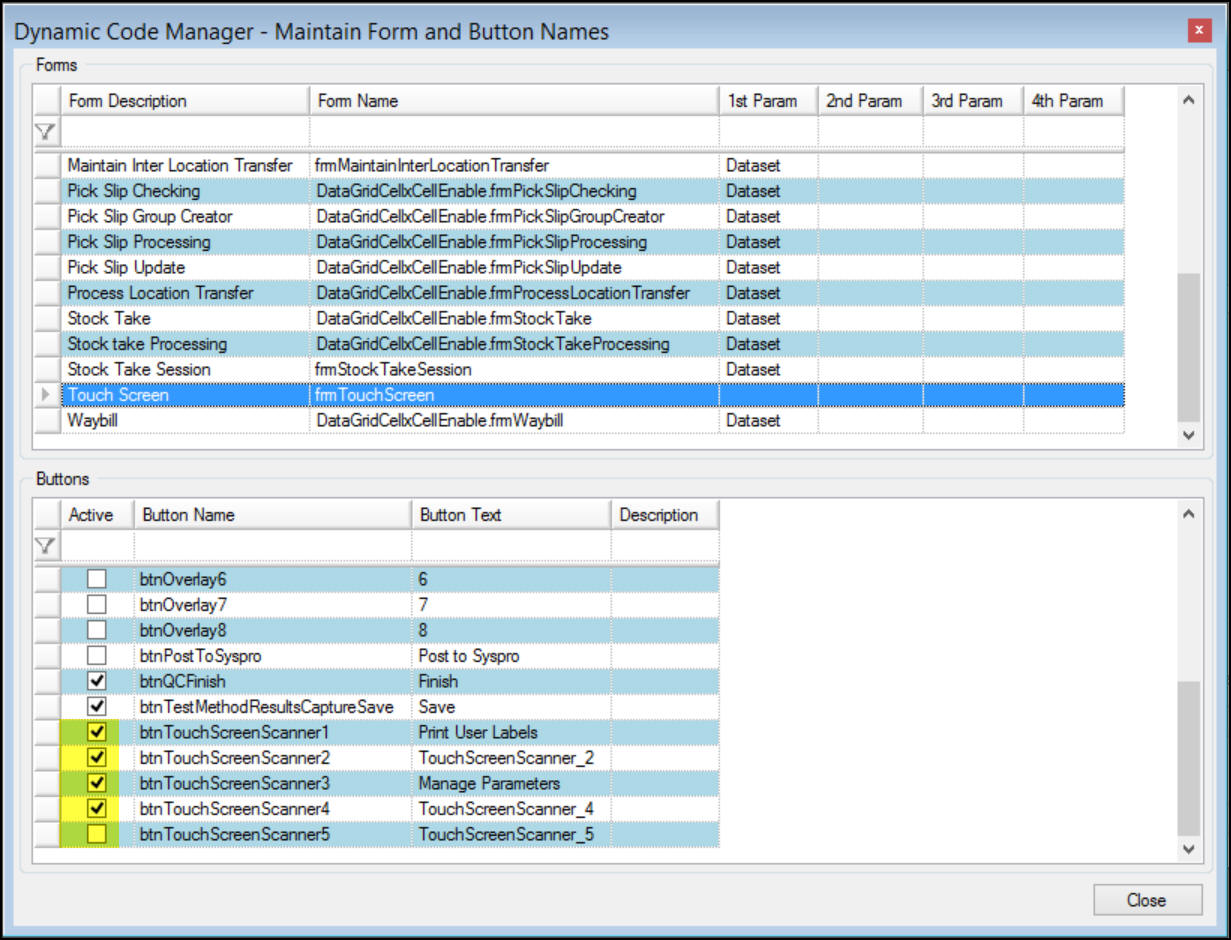
The user has to select the form they are working with (Touch Screen) , select the activate the required button and then give the button a description as shown below. Note that there are five buttons available. These button names are only relevant when the button will be visible across all function areas. If there is a function area specific button defined then that button will replace the generic button as long as the function area is selected.

Activating EazyScan Buttons
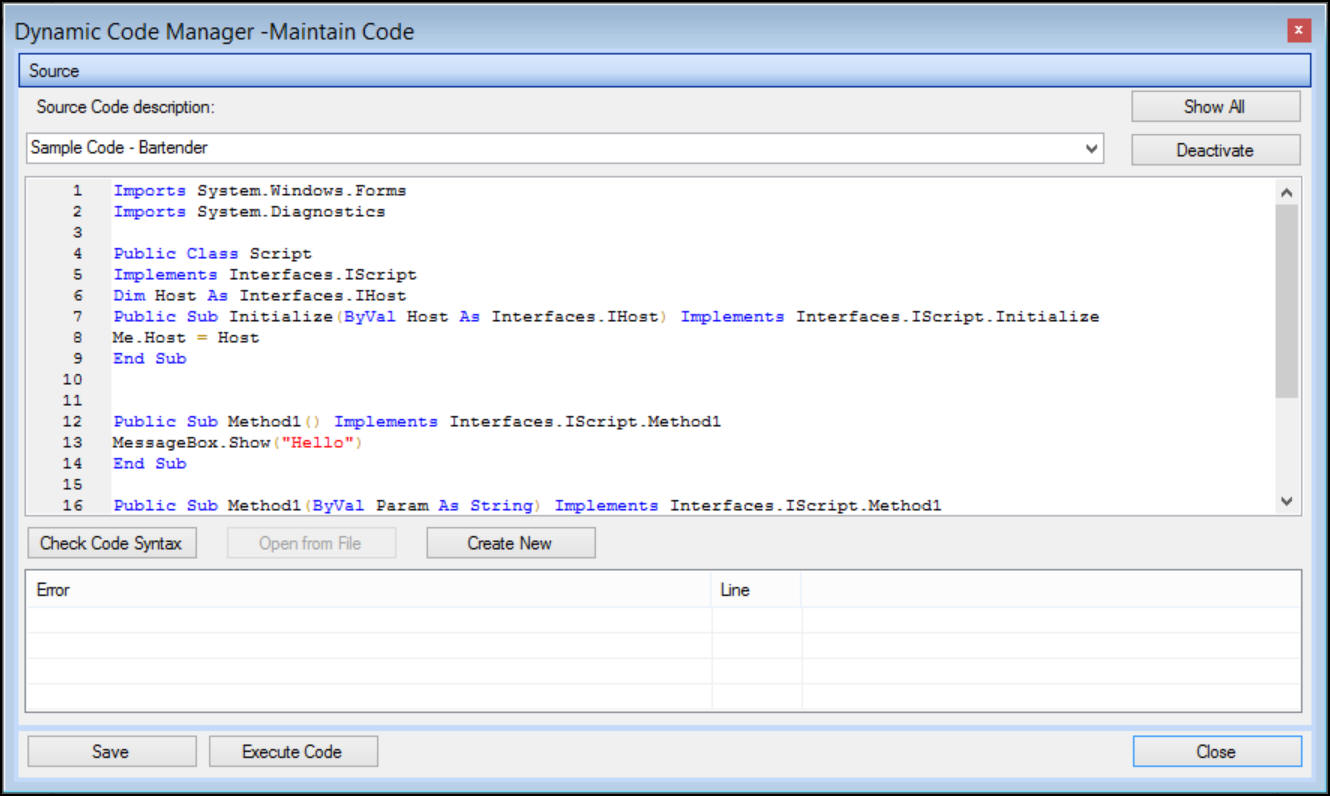
Once the button has been activated (or before that) it is necessary to write the VBP code. This is done on the Source Code Maintenance form. This document does not cover training in coding Visual Basic but some features of the form are highlighted below.

Defining VBP Code
The first thing to note when looking at the source code descriptions is that there are a number of pieces of sample code. The samples assist with things like printing labels, calling the report view to print reports, showing keyboards and message boxes and how to log data to a database table.
There is also an option to check the code syntax and another useful option called Execute Code. This option let's you execute the code to test it before linking it to an EazyScan button.
Linking VBP Code to Buttons
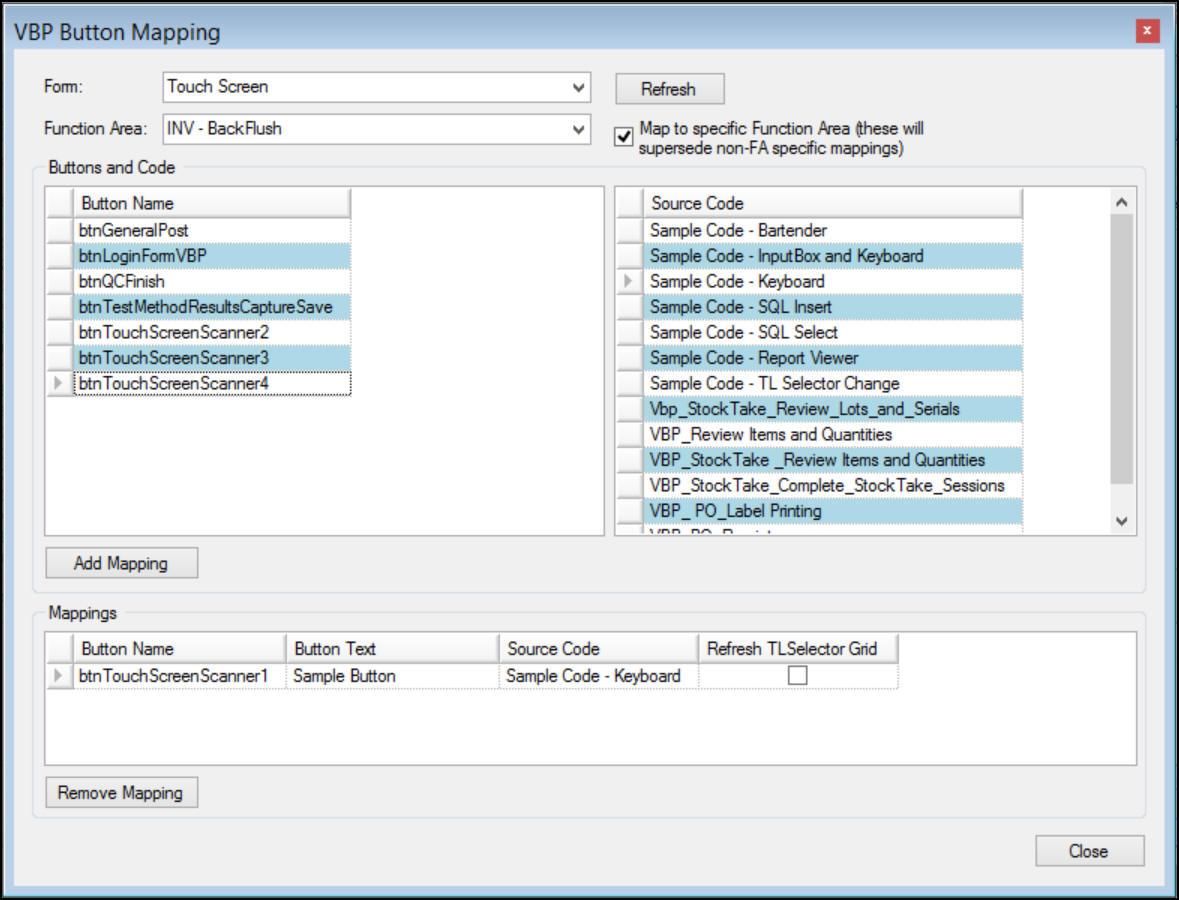
The last step is to link the VBP code to a specific button. This is done on the VB Provide Mapping form which is shown below. The Form to select is Touch Screen. Then the user can select to Map the button to a specific function area which will require them to select the function area. The last step then is to select the required button and map it to the code you wish to execute when that button is clicked. Note that you can define the button text here as well and the user can also select whether to refresh the TL Selector grid after the button has executed. This is a very useful feature. Often the code behind a button will actually result in changes to the grid data and an automatic refresh is very useful to show the user that the change has occurred as expected.

VBP Mapping Form
The bottom section of the EazyTouch form will then appear like this when the INV - Backflush function is active:

Mapped Button